文本間距分為兩種,字元間距和單字間距。
範例:
.p2 {
letter-spacing: 10px; /* 針對每個字元的間距 */
}
.p3 {
word-spacing: 20px; /* 以空格分辨單字,並調整間距大小 */
}
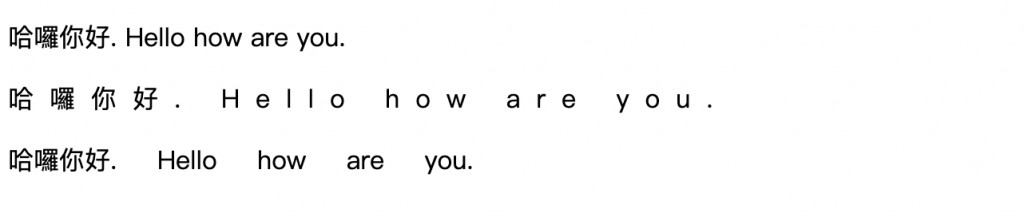
<p class="p1">哈囉你好. Hello how are you.</p>
<p class="p2">哈囉你好. Hello how are you.</p>
<p class="p3">哈囉你好. Hello how are you.</p>

em
範例:
p {
text-indent: 40px; /* 絕對數值 */
text-indent: 15%; /* 百分比 */
text-indent: 5em each-line; /* 縮排作用於每一行 */
}
範例:
p {
text-decoration: underline; /* 預設底線 */
text-decoration: underline dotted; /* 底線 + 底線樣式(點點) */
text-decoration: green wavy underline; /* 底線樣式 + 顏色 */
}
範例:
p {
line-height: normal;
line-height: 3.5; /* 無單位數字,乘以該元素的字體大小為行高 */
line-height: 3em;
line-height: 34%; /* 參考該元素字體大小的百分比 */
}
<span>、<a>、<input>、<img>,且需要在這些元素的父元素中設定 text-align ( 例如要讓 <p> 內的文字置中需要在 p 設定 text-align,而非直接控制文字 )範例:
p {
text-align: left;
text-align: right;
text-align: center; /* 行內文字置中 */
text-align: justify; /* 文字向兩側對齊,對最後一行無效 */
text-align: justify-all; /* 與 justify 相同,但強制最後一行也向兩側對齊 */
text-align: start; /* 向文字開頭對齊 */
}
line-heigt
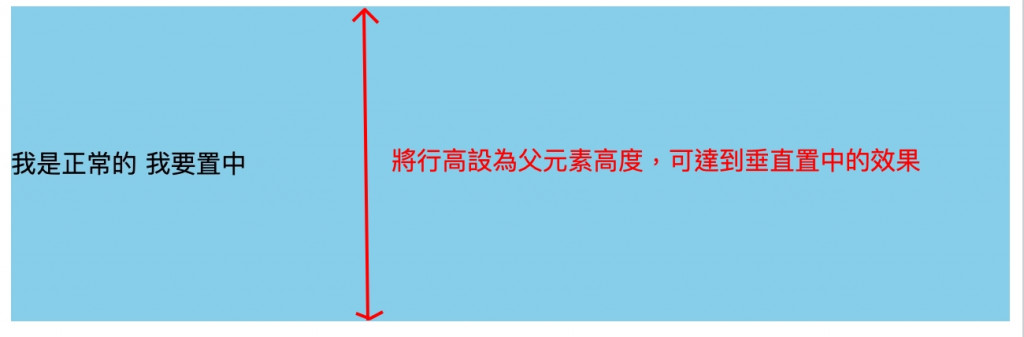
在只有單行文字時,將行高設為與父元素高度相同可以達到垂直置中的效果。
範例:
div {
height: 200px;
background-color: skyblue;
}
p {
line-height: 200px;
}
<div>
<p>我要置中</p>
</div>

vertical-align
與 line-height 不同,vertical-align 主要用來指定同一行元素間或表格內的文字對齊方式,通常用於 文字+圖片 或者文字大小不同時。
範例:
div {
height: 200px;
background-color: skyblue;
font-size: 40px;
}
span {
font-size: 20px;
color: red;
}
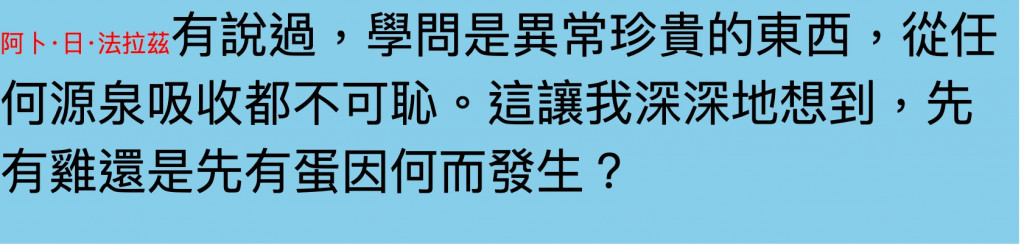
將紅色字調小,預設會以基線對齊,如下圖
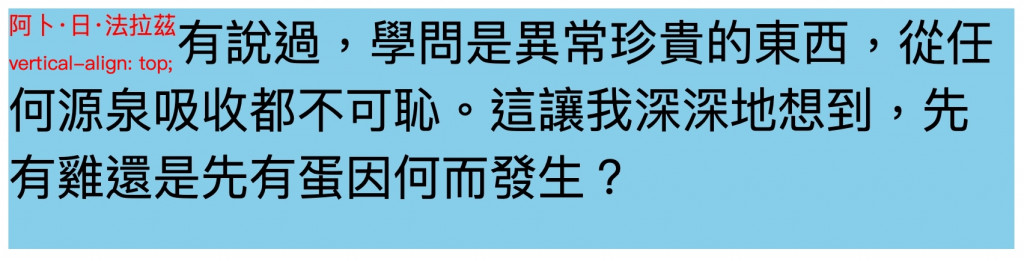
若要調整的話可在紅色字元素上加 vertical-align 並指定對齊方式
span {
font-size: 20px;
color: red;
vertical-align: top;
}

上一篇:[快速入門前端 21] CSS 常見屬性(1) 字體樣式和顏色
下一篇:[快速入門前端 23] CSS 常見屬性(3) 邊框、表格及列表屬性
系列文章列表:[快速入門前端] 系列文章索引列表
